

Our team worked tirelessly to achieve this goal for our new customer. After passing results, the vendor is qualified. Next that same Sciessent technician goes back to the mill for the first production run, and we again test the fabric to confirm performance. The fabric is then sent to our lab (or a 3 rd party lab) for testing to confirm performance.
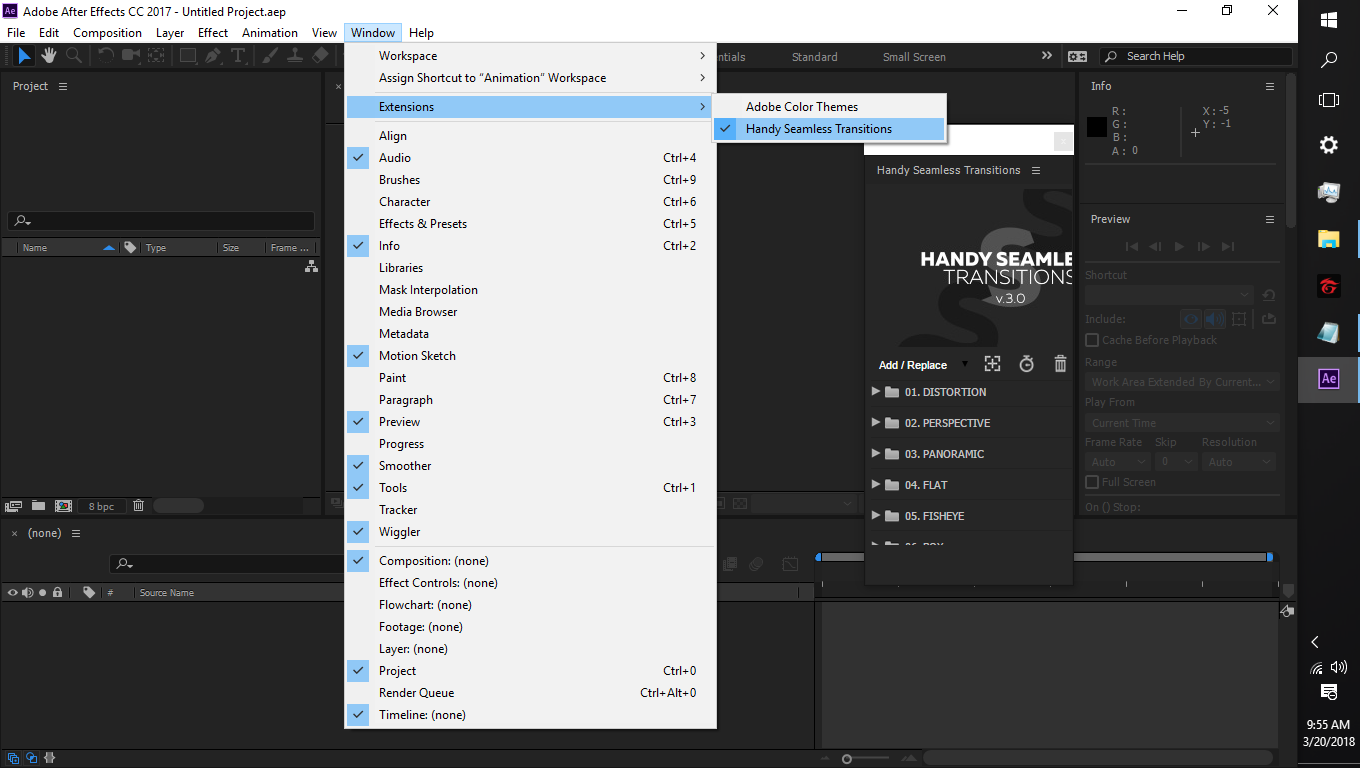
#Seamless transition how to
To qualify them, a Sciessent employee goes to the mill for a mill trial to ensure the mill understands how to run the chemistry. If you want to see more incredible transitions, head to our Transitions Collection, and remember - you can find tons of new inspiring elements every single day in our many AOur new customer identified 38 critical vendors in their supply chain that needed to be qualified to run our technology within 60 days.


Check out Animsition, SWUP and SmoothState too! Discover new transitions every day (Read How to create Vue.js Transitions)Īpart from the front-end frameworks, there are libraries that can really help to speed up the process, like Barbajs, which is widely used in our community, or GSAP, one of the best javascript toolset for web animation, that uses many techniques to deal with animated transitions between views. Vue can handle animation very easily, and has its own element to work with CSS Transitions and Animations, you can manipulate the DOM with javascript or integrate third-party animation libraries. React has three animation libraries: Framer motion, React Spring and React Awesome Reveal, with specific entities to animate page transitions (Read Page Transitions In React) Nuxt has a build in pageTransition and transition property, works really nice to create fancy transitions in combination with GSAP” “I'm currently using nuxt.js for most of my websites. Page transitions are not just animations, but part of the front-end architecture, so it is very common to manage them from your favorite framework like React or Vue.js.
#Seamless transition code
There are many ways to craft transitions, it’s not much more complicated than writing your custom code to animate properties directly with vanilla JS (native javascript) or CSS, but transitions do require some architecture to change from the current view to a new one. ➪ 1 2 Page Transitions, Libraries & Frameworks We also Pre-render scenes for smooth transitions.” Medal of Honor: “To create a seamless transition between scenes, we used a mask sprite sheet animation in our post-processing stack to blend one scene into another. Warning - be careful while implementing these shocking examples, AScene transitions.

You can apply morphing, shaders, blending modes, organic motion, smoke, masks and many others, as used on the following awarded sites. It’s safe to create page transitions simply by animating the common parameters like opacity, position or scale - but this is too easy for an ASo let’s get into the world of transitions crafted with rich visual effects. The perception of fluidity and continuity is the key to superb app design, and animated transitions between views is the magic of the majority of SOTDs. Page transitions are a fundamental part of website navigation and user experience, they help to create visual continuity and entertain the user while all the assets are loading.


 0 kommentar(er)
0 kommentar(er)
